For MYOB Advanced Cloud ERP users, the Advanced Customer Portal is an easy way to automate transactions with business partners. The portal supports online ordering, order status, support cases, account updates, document review, and custom screens so you can reduce costs and improve the efficiency of customer interactions.
The Advanced portal includes document management features so that you can update portal content using a friendly wiki format or by using HTML.
In this blog, I describe how you can change the default home page to reflect your brand and include additional customer-facing content.
You can use the following to edit the home page:
- Wiki markup language
- Standard HTML
Setting up the home page is simple but requires a resource with Wiki or HTML skills. After the page has been created, there are often ongoing updates, such as posting news, sales promotions, and announcements for your customers.
Modifying the existing home page
We will follow the process below to create a new home page for our portal. Note that the User must be a Portal Admin user. This can be updated on the Users Screen (SM201010) in your main instance.
- Create a new wiki
- Add an article to the wiki we just created
- Set the portal home page to be the new wiki
Step 1: Create a new wiki
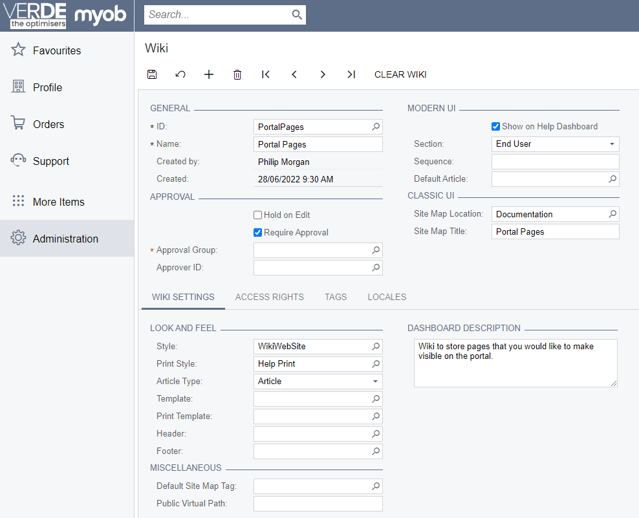
Navigate to the wiki screen (SM.20.20.05) and click the plus sign to create a new wiki. (Administration > Wiki Preferences > Wiki)

I created a new wiki called PortalPages and added it to the site map in the Documentation location in the classic UI as shown above.
Step 2: Add an article to the new wiki that you created in step 1
The quickest way to create a Wiki Article is to navigate to your "Help" on the top right of your screen (this is a quick shortcut).

This will open your "Educational Resources" Screen and the newly created Wiki from Step 1 is now visible.

Open the "Portal Pages" tile. The screen now presents us with the "Deleted Items" wiki, click on the "+" to add a new Wiki.

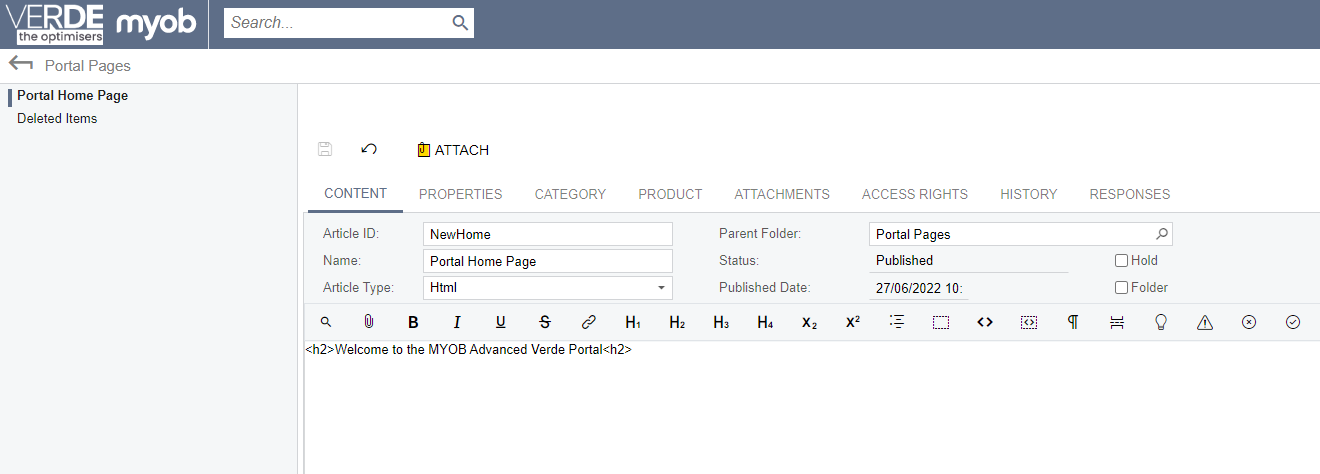
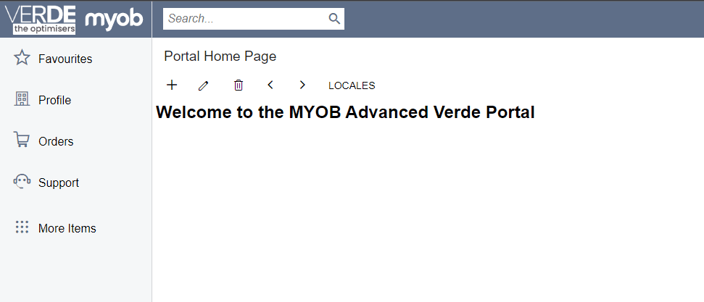
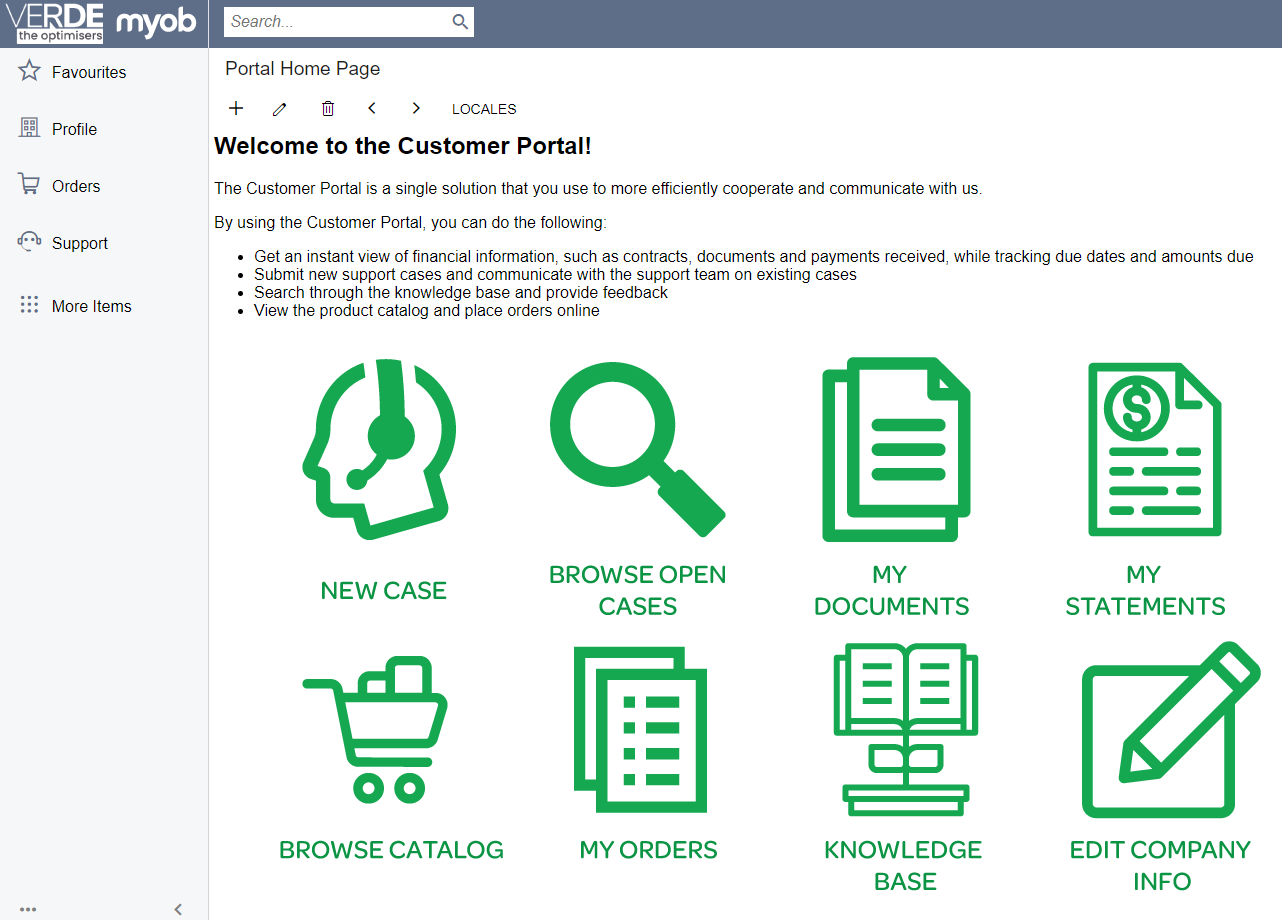
I started by creating a very simple article as illustrated below.

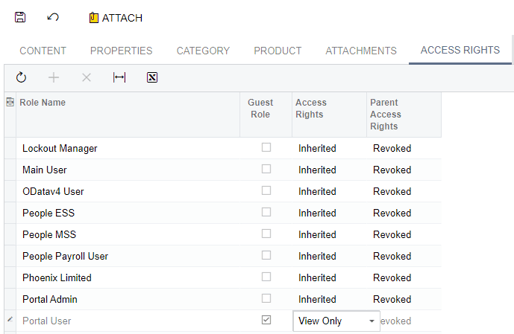
Set the access rights of your new screen so that portal users can see it. If you do not do this, then users will see the old portal home screen.

Step 3: Set the new screen to be the portal home page
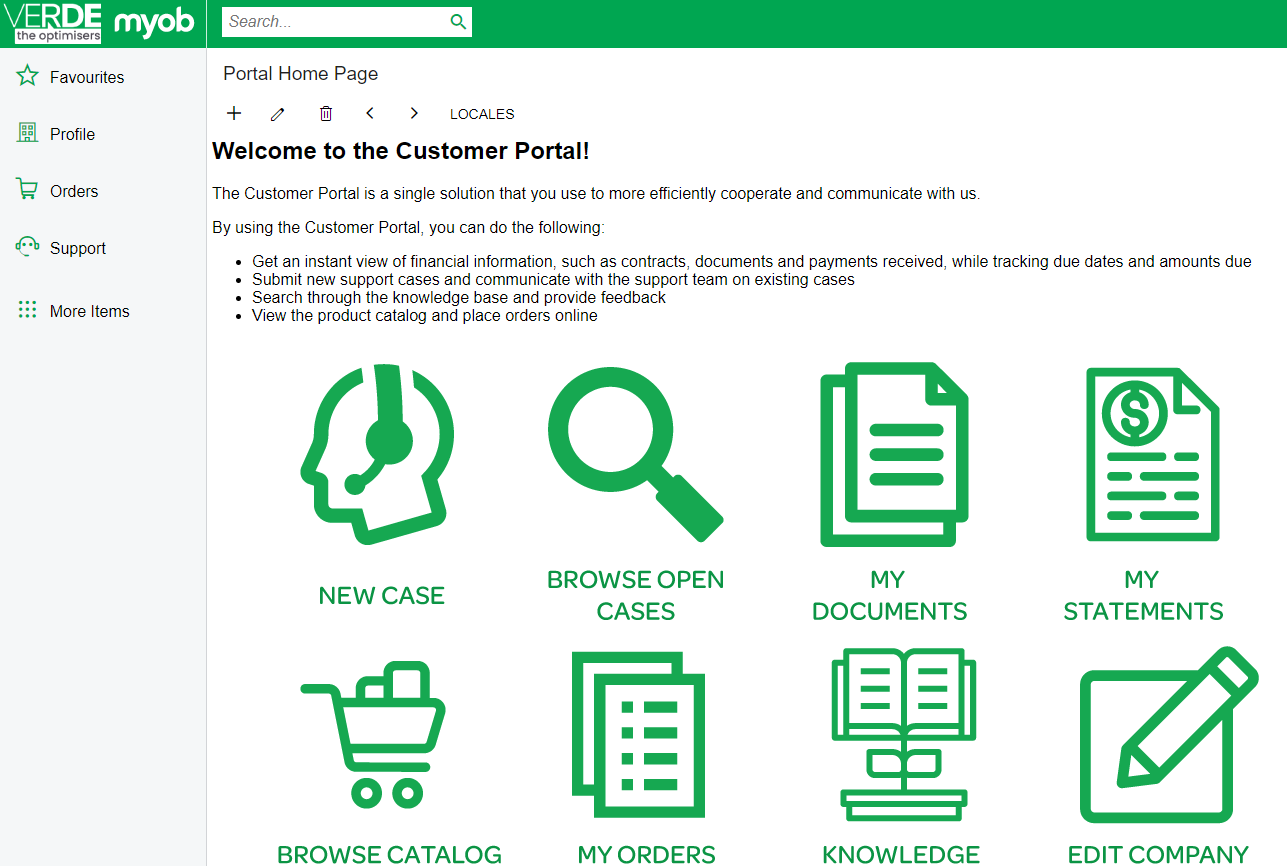
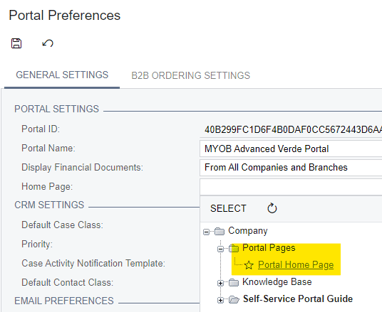
Navigate to the Portal Preferences screen (SP.80.00.00) (Administration > Administration > Portal Preferences). On that screen, you can select the new wiki article that you created to be your new home page. If the home page area is left blank or refers to an article that doesn’t exist, then Advanced displays the default welcome page with the “Welcome to Advanced” article.

Now, when users log in they will see your new home page. In the Appendix, I show some ideas for making your home page more exciting.

Customizing your portal home page
The MYOB Advanced portal is a powerful tool for providing 24/7 ordering, account review, case management, and more to your customers.
The wiki allows you to tailor the Home Page experience so that you can customise your user’s experience by:
- Including links to other portal pages
- Inserting graphics and pictures
- Link to articles, post news, notify users of sales promotions, and more
Updating the portal page requires knowledge of HTML or the Advanced wiki markup language.
Inexpensive HTML resources are easy to find on various websites. If you have any questions about modifying and customising your MYOB Advanced portal home page, contact our team today.
APPENDIX 1:
Modifying the Wiki Page with HTML
You can modify the page that you created using HTML. The borders can be modified by modifying the CSS file that drives the Wiki.
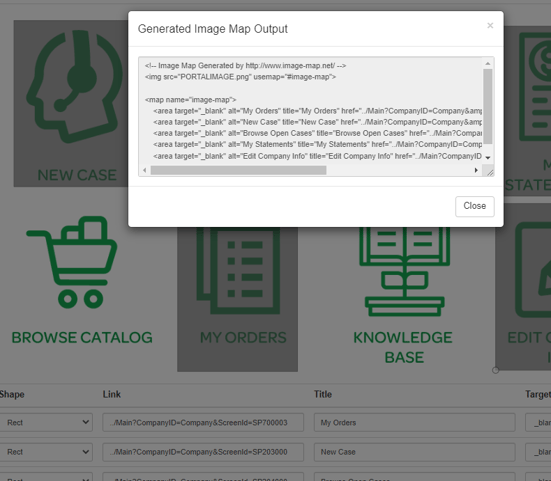
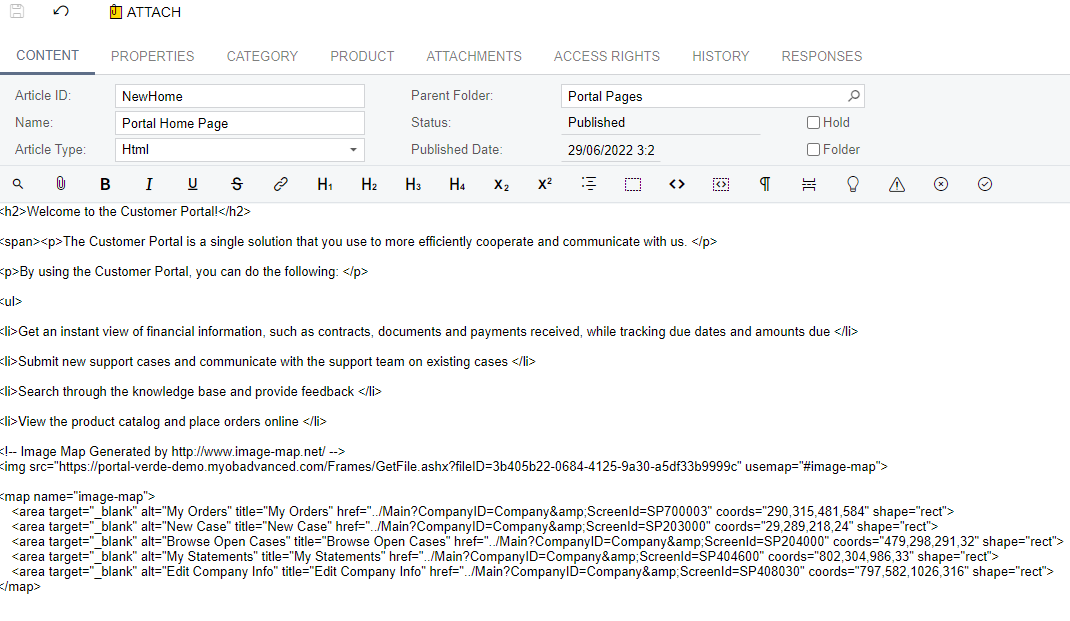
In this example, I created an image file (Adobe Illustrator, but you can easily do this in Microsoft PPT) and using Image Mapping, I then created the needed co-ordinates. By specifying multiple areas and links, you can link to various places in your application. You can include three shapes (circle, rect, poly). For reference, visit https://www.image-map.net/
After you have defined all of the mappings, you can update the code provided.

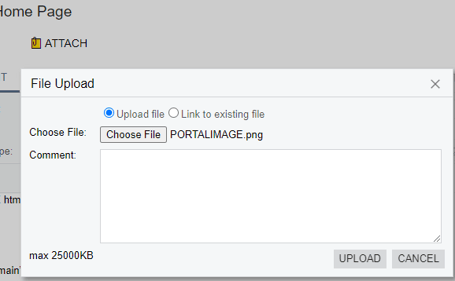
In your Wiki, attach your image file.

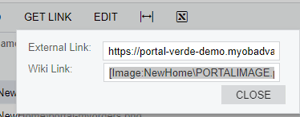
In the "Attachments" tab, you can now view the link of your image.

In the "Content" tab you can now paste he code and update your image link in the "img src".

Your new Portal Home is now updated with links.

Updating CSS
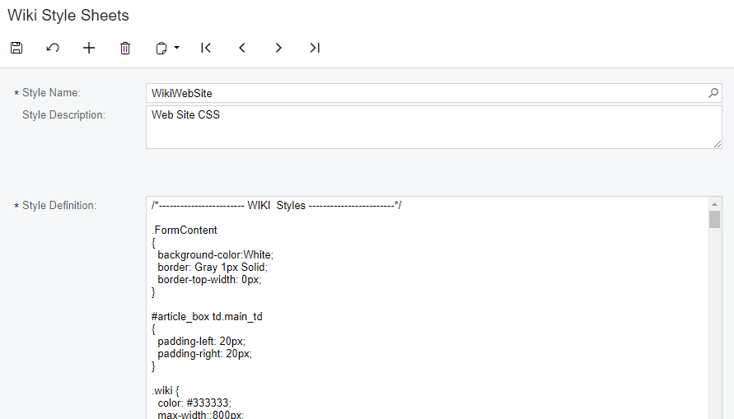
If you want to modify the borders of the portal, then you need to modify the CSS stylesheet that is associated with the portal.
You can do this by going to the Wiki Style Sheets screen (SM.20.20.30) and selecting WikiWebSite in the Style Name field.

Within the style sheet, you can make any updates you want to modify the site.
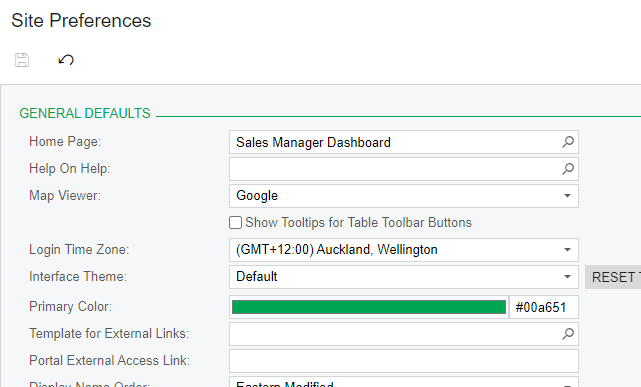
Alternatively, MYOB Advanced provides an easy way to modify the main color associated with your site. Go to the site preferences screen in your main application (not the portal) and change the standard colour to a different colour… such as #00a651 to get the result below.